The Best Cloud Computing Apps For Designers
The cloud is best described as technology that allows us to store and access information from a network of computers that are accessed through the Internet. It has a big advantage over traditional storage on your computer or an external device, because information on the cloud cannot be lost or corrupted; it can be accessed on any internet-enabled device, and edited or shared with anyone else who has access to it.
A cloud computing guide can fill you in on the rest of the picture, but what most designers really want to know is how they can take advantage of the new opportunities that cloud has made possible. Out of the slew of apps that are now available on the cloud, you’ll find the five most useful ones for designers here:
1. Dropbox

The ultimate destination for storing and sharing files, Dropbox has a clean and simple interface that is a cinch to use. It has a free user option, and even allows you to get more space by referring other people. But that doesn’t mean everyone with whom you want to share files has to be a user; you can explore and send files from your public folder without even going online.
Dropbox integrates well with a lot of other apps and sites, so it’s great to have on hand for use in combination with other cloud services. Other uses for Dropbox include hosting a website (although you probably wouldn’t want to do this for a complex site) or a music, video, or image collection.
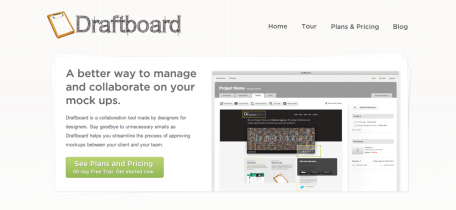
2. Draftboard

This app is similar to Dropbox in that it’s a collaboration tool, but it was specifically created by and for designers to streamline the mock-up process. With it, you can easily manage and organize different versions of a project, add notes and get feedback, and link to inspiration all in one place.
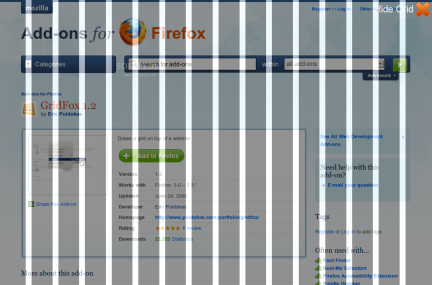
3. Gridfox

This handy little tool is a Firefox extension that lets you overlay a grid on top of any webpage, and customize the layout according to your needs. Not only does it help with development inspiration, it also allows you to quickly check that your site is still adhering to the grid you’ve chosen.
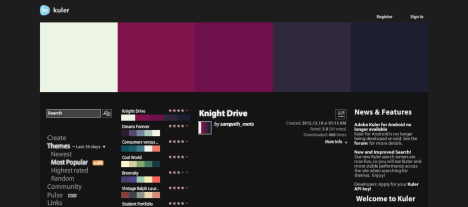
4. Adobe Kuler

Kuler is a great destination for those in need of color inspiration; it’s a huge database of 5-color palettes that can be downloaded, edited, and shared. It’s accessible in any Adobe Creative Suite product as well as on your browser, so it’s easy to pull up as you’re working on a project. Kuler offers a lot of flexible functions; you can search for colors by keywords and themes, add comments and join discussions; save palettes and even upload swatches.
5. Codeanywhere

Supporting syntax highlighting for PHP, XML, HTML and Java Script, Codeanywhere is a code editor with an integrated FTP client and a set of mobile applications for many devices. You can adjust the permissions on the file to include collaborators, and is especially helpful for making WordPress-based sites.
There are many other cloud apps that deserve mention, including Evernote, Basecamp, and the Adobe Creative Cloud. The list of useful tools for designers keeps growing, with far-reaching results in the way that we work and collaborate. Eventually desktop applications might become a thing of the past, so keep up with the cloud; it’s the future of the web and therefore part of the future of design.
Rob Toledo is your stereotypical Seattleite; with a love for coffee, flannels and rain, he also enjoys staring at the source code of countless websites trying to learn the latest and greatest web design trends. He can be reached on Twitter @stentontoledo.





